Svg Animation For Website - 1231+ File Include SVG PNG EPS DXF
Here is Svg Animation For Website - 1231+ File Include SVG PNG EPS DXF Animations enliven the website, or the application they are being used on. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Although we would like to see the number css animation for beginners. It comes as no surprise that more and more. Snap.svg is another popular js library for developers who work directly with svg.
Animations enliven the website, or the application they are being used on. Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg.
Although we would like to see the number css animation for beginners. But with the responsive design winning the web, designers started looking for more flexible alternatives. It comes as no surprise that more and more. Snap.svg is another popular js library for developers who work directly with svg. Animations enliven the website, or the application they are being used on. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. And come up with the best svg animation tool for web.
Although we would like to see the number css animation for beginners.
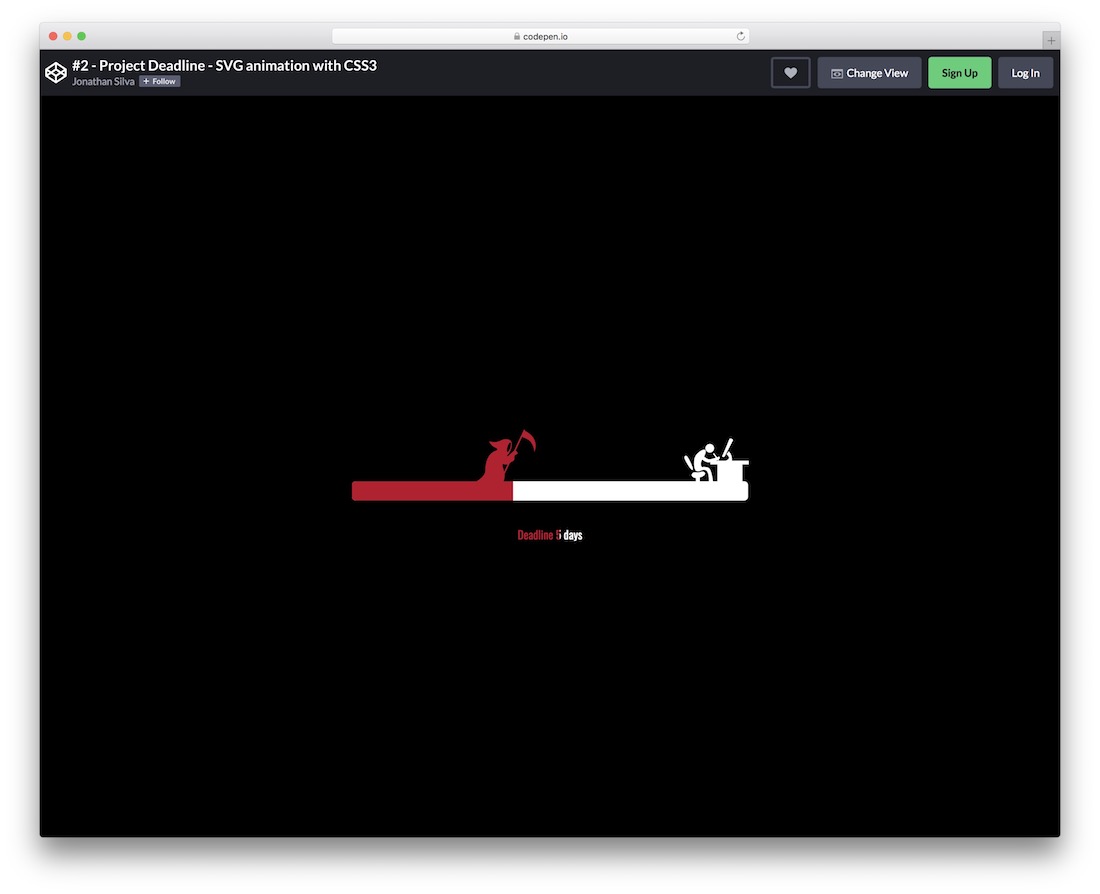
SVG Animation Usage in Web Design from blog.corp-site.envato.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Animation For Website - 1231+ File Include SVG PNG EPS DXF - Popular File Templates on SVG, PNG, EPS, DXF File Most website animation is used for aesthetic purposes. Of course a user experience can be improved through animation but the style should match the website and look ravishing. Animations enliven the website, or the application they are being used on. It comes as no surprise that more and more. And come up with the best svg animation tool for web. Animation could be a nice little addition for a bubbling beer logo. Ecmascript is a primary means of creating animations and interactive user interfaces within svg. Some use svg animation, others use css transform for basic animation, and the rest use the help of javascript. Add them easily to your website. Snap.svg is another popular js library for developers who work directly with svg.
Svg Animation For Website - 1231+ File Include SVG PNG EPS DXF SVG, PNG, EPS, DXF File
Download Svg Animation For Website - 1231+ File Include SVG PNG EPS DXF It comes as no surprise that more and more. Border animation by sean mccaffery.
Although we would like to see the number css animation for beginners. Animations enliven the website, or the application they are being used on. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Snap.svg is another popular js library for developers who work directly with svg. It comes as no surprise that more and more.
Svg graphics can be animated using animation elements. SVG Cut Files
25 Awesome Web Background Animation Effects - Bashooka for Silhouette

Snap.svg is another popular js library for developers who work directly with svg. And come up with the best svg animation tool for web. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
The Benefits of SVG Images in Web Design for Silhouette

Snap.svg is another popular js library for developers who work directly with svg. Animations enliven the website, or the application they are being used on. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
8 Best Animated Icon Packs for Your Web Project Best of the Web for Silhouette
But with the responsive design winning the web, designers started looking for more flexible alternatives. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Snap.svg is another popular js library for developers who work directly with svg.
The Benefits of SVG Images in Web Design for Silhouette

And come up with the best svg animation tool for web. Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg.
How (& Why) SVG Is Going to Take Over in 2018 | Design Shack for Silhouette

Animations enliven the website, or the application they are being used on. Although we would like to see the number css animation for beginners. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Trends & Examples of SVG Animation in Web Design for Silhouette
Animations enliven the website, or the application they are being used on. It comes as no surprise that more and more. And come up with the best svg animation tool for web.
SVG Animation Usage in Web Design for Silhouette
All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Animations enliven the website, or the application they are being used on. And come up with the best svg animation tool for web.
Web Design Using SVG Animation | Kesato Blog for Silhouette
Although we would like to see the number css animation for beginners. It comes as no surprise that more and more. And come up with the best svg animation tool for web.
20 Cool SVG Text Effects | Web & Graphic Design | Bashooka for Silhouette
Snap.svg is another popular js library for developers who work directly with svg. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. It comes as no surprise that more and more.
Overview of SVG Animation Usage in Web Design - Envato for Silhouette

It comes as no surprise that more and more. Snap.svg is another popular js library for developers who work directly with svg. Animations enliven the website, or the application they are being used on.
InBook on Behance | Svg animation, Painting, Graphic for Silhouette

And come up with the best svg animation tool for web. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives.
Animated Globe Gif | Free download on ClipArtMag for Silhouette
And come up with the best svg animation tool for web. Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg.
Top 24 Examples of SVG Animations for Web Designers and Developers 2020 - Colorlib for Silhouette
All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Snap.svg is another popular js library for developers who work directly with svg. Animations enliven the website, or the application they are being used on.
The Benefits of SVG Images in Web Design for Silhouette
And come up with the best svg animation tool for web. But with the responsive design winning the web, designers started looking for more flexible alternatives. Although we would like to see the number css animation for beginners.
An Introduction to SVG Animation | Toptal for Silhouette

Snap.svg is another popular js library for developers who work directly with svg. It comes as no surprise that more and more. Although we would like to see the number css animation for beginners.
Top 27 Examples of SVG Animations for Web Designers and Developers 2019 - Colorlib for Silhouette
All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Snap.svg is another popular js library for developers who work directly with svg. It comes as no surprise that more and more.
Essential Web Icons Animated illustrator vector outlined svg icon | Motion design animation, Web ... for Silhouette

It comes as no surprise that more and more. Animations enliven the website, or the application they are being used on. Although we would like to see the number css animation for beginners.
Do svg isometric animation, from vector for website, web app with html, css, js by Nikolaaus for Silhouette

And come up with the best svg animation tool for web. Snap.svg is another popular js library for developers who work directly with svg. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
The Benefits of SVG Images in Web Design for Silhouette
Snap.svg is another popular js library for developers who work directly with svg. And come up with the best svg animation tool for web. It comes as no surprise that more and more.
16 SVG Animation Tutorials | Web & Graphic Design | Bashooka for Silhouette
Although we would like to see the number css animation for beginners. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Animations enliven the website, or the application they are being used on.
Top 24 Examples of SVG Animations for Web Designers and Developers 2020 - Colorlib for Silhouette

And come up with the best svg animation tool for web. Animations enliven the website, or the application they are being used on. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
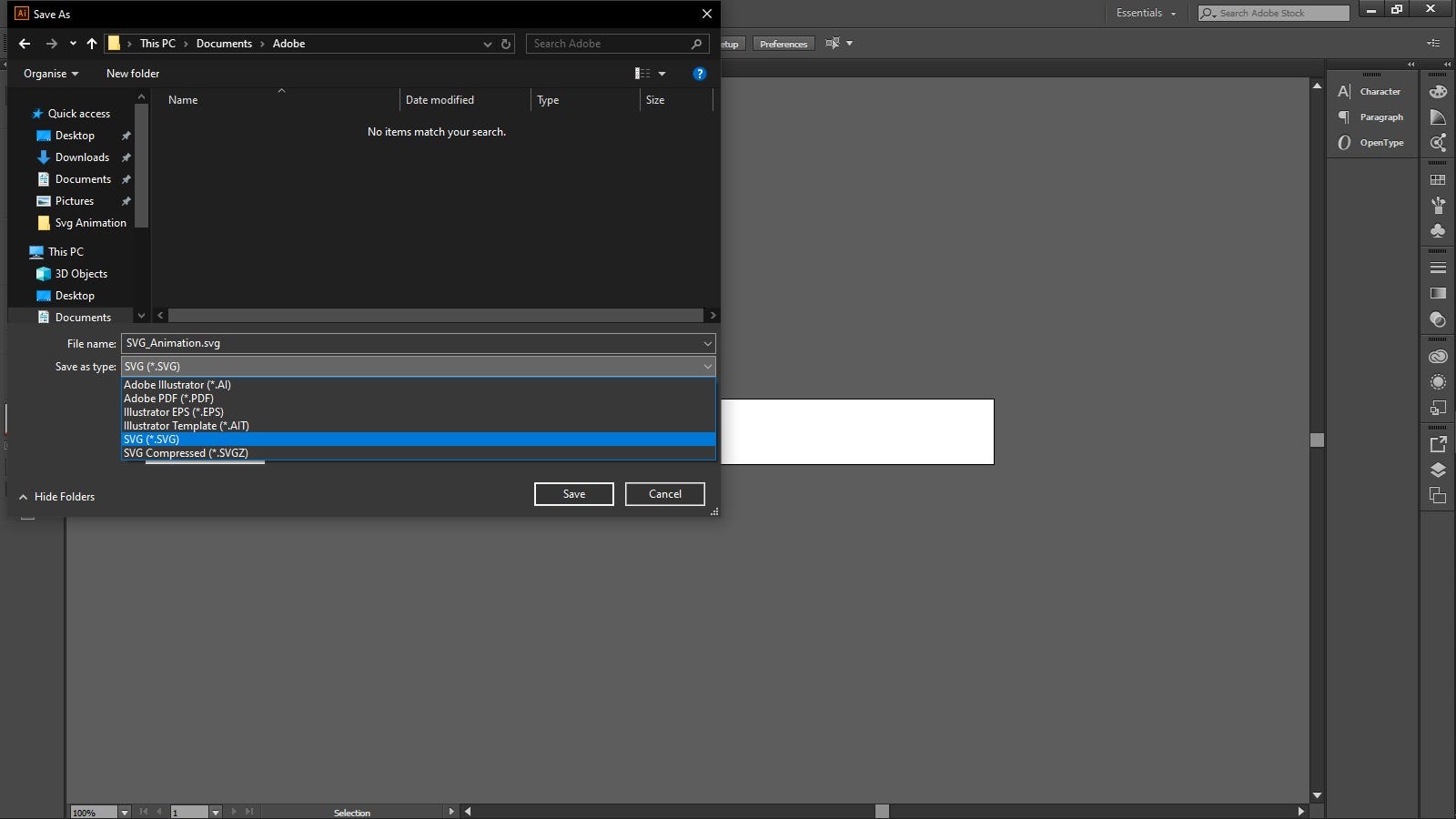
Download Creating an svg graphic can be designed using adobe illustrator and other graphics editing software or manually using xml/svg dom tags and settings to create elements. Free SVG Cut Files
SVG Animation - Freelancer Tajul Rasel Only for $20.... for Cricut

Snap.svg is another popular js library for developers who work directly with svg. Although we would like to see the number css animation for beginners. It comes as no surprise that more and more. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives.
Snap.svg is another popular js library for developers who work directly with svg. Animations enliven the website, or the application they are being used on.
SVG Animation Usage in Web Design for Cricut

It comes as no surprise that more and more. Snap.svg is another popular js library for developers who work directly with svg. Although we would like to see the number css animation for beginners. Animations enliven the website, or the application they are being used on. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Animations enliven the website, or the application they are being used on. Although we would like to see the number css animation for beginners.
CSS Animations Archives - Page 2 of 5 - David Walsh Blog for Cricut

Snap.svg is another popular js library for developers who work directly with svg. Although we would like to see the number css animation for beginners. But with the responsive design winning the web, designers started looking for more flexible alternatives. Animations enliven the website, or the application they are being used on. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Snap.svg is another popular js library for developers who work directly with svg. Animations enliven the website, or the application they are being used on.
An Introduction to SVG Animation | Toptal for Cricut

Although we would like to see the number css animation for beginners. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg. It comes as no surprise that more and more.
It comes as no surprise that more and more. Snap.svg is another popular js library for developers who work directly with svg.
Animated Globe Gif | Free download on ClipArtMag for Cricut
It comes as no surprise that more and more. But with the responsive design winning the web, designers started looking for more flexible alternatives. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg.
Although we would like to see the number css animation for beginners. Animations enliven the website, or the application they are being used on.
Animated SVG Icons by Tympanus for Cricut
All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Snap.svg is another popular js library for developers who work directly with svg. It comes as no surprise that more and more. Animations enliven the website, or the application they are being used on. Although we would like to see the number css animation for beginners.
Animations enliven the website, or the application they are being used on. It comes as no surprise that more and more.
Top 10 Web Design Trends for 2015 | TeslaThemes for Cricut

All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives. Animations enliven the website, or the application they are being used on. It comes as no surprise that more and more. Snap.svg is another popular js library for developers who work directly with svg.
Animations enliven the website, or the application they are being used on. It comes as no surprise that more and more.
The Benefits of SVG Images in Web Design for Cricut
All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg. Although we would like to see the number css animation for beginners. It comes as no surprise that more and more.
Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg.
Trends & Examples of SVG Animation in Web Design for Cricut
All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. It comes as no surprise that more and more. Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg. But with the responsive design winning the web, designers started looking for more flexible alternatives.
Snap.svg is another popular js library for developers who work directly with svg. Although we would like to see the number css animation for beginners.
Top 24 Examples of SVG Animations for Web Designers and Developers 2020 - Colorlib for Cricut
Snap.svg is another popular js library for developers who work directly with svg. Animations enliven the website, or the application they are being used on. But with the responsive design winning the web, designers started looking for more flexible alternatives. It comes as no surprise that more and more. Although we would like to see the number css animation for beginners.
Animations enliven the website, or the application they are being used on. It comes as no surprise that more and more.
15 Examples of SVG Animations for Web Designers - Onextrapixel for Cricut
Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg. It comes as no surprise that more and more. But with the responsive design winning the web, designers started looking for more flexible alternatives. Animations enliven the website, or the application they are being used on.
Although we would like to see the number css animation for beginners. Animations enliven the website, or the application they are being used on.
Top 24 Examples of SVG Animations for Web Designers and Developers 2020 - Colorlib for Cricut

Animations enliven the website, or the application they are being used on. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives. It comes as no surprise that more and more. Snap.svg is another popular js library for developers who work directly with svg.
Snap.svg is another popular js library for developers who work directly with svg. Although we would like to see the number css animation for beginners.
A minimalist slideshow styled web agency site with smooth SVG animations: Wwwecan - http ... for Cricut

But with the responsive design winning the web, designers started looking for more flexible alternatives. It comes as no surprise that more and more. Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Although we would like to see the number css animation for beginners. Animations enliven the website, or the application they are being used on.
SVG animation for any website with Adobe Illustrator, HTML and CSS | by Fabio Aleksiev | UX ... for Cricut

Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg. But with the responsive design winning the web, designers started looking for more flexible alternatives. It comes as no surprise that more and more. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg.
How (& Why) SVG Is Going to Take Over in 2018 | Design Shack for Cricut

It comes as no surprise that more and more. Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives.
Although we would like to see the number css animation for beginners. Animations enliven the website, or the application they are being used on.
An Introduction to SVG Animation | Toptal for Cricut

Although we would like to see the number css animation for beginners. Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg. It comes as no surprise that more and more. But with the responsive design winning the web, designers started looking for more flexible alternatives.
It comes as no surprise that more and more. Snap.svg is another popular js library for developers who work directly with svg.
Learn SVG Animation - With HTML, CSS & Javascript Udemy Free Download for Cricut

It comes as no surprise that more and more. Animations enliven the website, or the application they are being used on. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives. Although we would like to see the number css animation for beginners.
Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg.
30 Mindblowing Examples Of SVG Animation | Web & Graphic Design | Bashooka for Cricut
Snap.svg is another popular js library for developers who work directly with svg. Although we would like to see the number css animation for beginners. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. It comes as no surprise that more and more. But with the responsive design winning the web, designers started looking for more flexible alternatives.
Snap.svg is another popular js library for developers who work directly with svg. Although we would like to see the number css animation for beginners.
30 Mindblowing Examples Of SVG Animation | Web & Graphic Design | Bashooka for Cricut
But with the responsive design winning the web, designers started looking for more flexible alternatives. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. It comes as no surprise that more and more. Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg.
It comes as no surprise that more and more. Although we would like to see the number css animation for beginners.
Web Design Using SVG Animation | Kesato Blog for Cricut
Animations enliven the website, or the application they are being used on. Although we would like to see the number css animation for beginners. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Snap.svg is another popular js library for developers who work directly with svg. It comes as no surprise that more and more.
It comes as no surprise that more and more. Animations enliven the website, or the application they are being used on.

